Objavte prednosti tvorby web stránok Košice pre expanziu vášho podnikania
Objavte prednosti tvorby web stránok Košice pre expanziu vášho podnikania
Blog Article
Základy tvorby webových stránok: Zhotovte stránku, ktorá upúta
V konkurenčnom prostredí online priestoru je schopnosť vytvoriť webovú stránku, ktorá upúta a udrží návštevníkov, kľúčová. Pochopenie vašej cieľovej skupiny je základným pilierom efektívneho vytvárania webových stránok, čo vám umožňuje kurátorovať obsah, ktorý ich osloví. V kombinácii so efektívnym vizuálnym štýlom, ktorý vyvažuje estetiku a funkčnosť, sa vaša stránka môže stať silným prostriedkom na interakciu. Avšak, cesta nekončí tam; nuansy optimalizácie pre vyhľadávače a prispôsobenie mobilným zariadeniam sú rovnako kritické. Prehodnotenie týchto prvkov môže odomknúť potenciál vašej stránky skutočne upútať na preplnenom trhu.
Pochopenie vášho publika
Porozumenie vašej publika je základným pilierom efektívneho tvorby stránok. Dôkladné poznanie publika—demografia, preferencie a správanie—vám umožňuje upravovať obsah, ktorý s nimi oslovuje. Vymedzením cieľových segmentov môžete vytvoriť používateľské persony, ktoré odrážajú ich hlavné charakteristiky.
V tomto procese je kľúčové vykonávať marketingový prieskum. Marketingové výskumy, interview a analýzy môžu ponúknuť vhľad o tom, ako návštevníci reagujú na obsah a čo očakávajú. Tieto poznatky formujú vaše posolstvo, čím zaručíte, že je v prispôsobené ich potrebám.
Navyše, pochopenie vašej cieľovej skupiny vám dovoľuje zamerať obsah efektívne. Výberom tém a foriem, ktoré ich zaujímajú, zvýšite ich spokojnosť a zlepšujete mieru konverzií. Profil detailne definovanej cieľovej skupiny tiež podporuje tvorbu identity značky, ktorý je autentický a zrozumiteľný, čím podporuje dôveru zákazníkov.
Nakoniec, úspech stránky závisí od puto s návštevníkmi - tvorba web stranok kosice. Prioritizovaním ich potrieb a preferencií vytvárate stránku, ktorá nielen zaujme, ale ich aj podporuje vrátenie sa na stránku
Výber ideálneho vizuálu
Estetická harmónia je zásadná pri zvolení správneho dizajnu pre vašu webovú stránku, pretože priamo ovplyvňuje užívateľskú skúsenosť a zapojenie. Dobre zorganizovaný dizajn nielenže zaujme, ale tiež ich prirodzene prevedie obsahom. Začnite výberom farebnej palety, ktorá odráža identitu vašej značky a zároveň zabezpečuje čitateľnosť. Farby vyvolávajú pocity, preto vyberte tóny, ktoré sú v súlade s vaším posolstvom.
Typografia plní významnú úlohu v dizajne. Použite písma, ktoré sú zrozumiteľné na rôznych zariadeniach a veľkostiach obrazovky. Stanovte hierarchiu použitím rôznych veľkostí a hrúbok písma na riadenie pozornosti na kľúčové informácie. Rovnako zachovajte dostatok prázdneho miesta, aby ste predišli preťaženiu používateľov a umožnili im sústrediť sa na dôležité prvky.
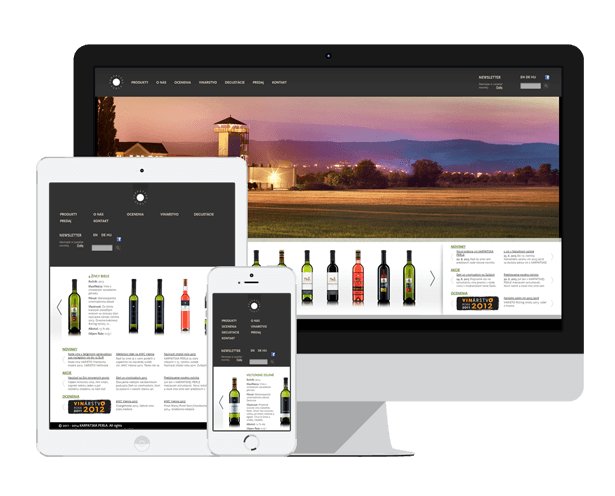
Responzívny dizajn je ďalším kľúčovým faktorom. S rastúcim počtom používateľov prihlasujúcich sa na webové stránky cez mobilné zariadenia musí váš dizajn dokonale prispôsobiť rôznym veľkostiam obrazovky. Uprednostnite prístup najskôr pre mobilné zariadenia, aby ste optimalizovali použiteľnosť na menších obrazovkách.
Nakoniec začleňte vizuálne prvky, ako sú obrázky a ikony, ktoré reprezentujú vášmu publiku a posilňujú identitu vašej značky. Spojením týchto dizajnových komponentov vytvoríte vizuálne zaujímavú a funkčnú webovú stránku, ktorá podporuje prezeranie a interakciu.
Vytváranie zaujímavého materiálu
Zatiaľ čo vizuálne pútavý dizajn je nevyhnutný, obsah vašej webovej stránky je rovnako dôležitý pri pritiahnutí a udržiavaní záujmu návštevníkov. Pútavý obsah slúži ako opora vašej webovej stránky, pritiahne návštevníkov a povzbudzuje ich k ďalšiemu skúmaniu. Na naplnenie tohto cieľa je kľúčové porozumieť vášmu cieľovej skupine a prispôsobiť tomu vaše posolstvo.
Začnite písaním zrozumiteľných a konkrétnych nadpisov, ktoré pritiahnu pozornosť a vyjadrujú základnú správu vašej stránky. Používajte podnadpisy na členenie textu a usmernenie čitateľov cez obsah. Zapojenie prvkov storytellingu môže tiež urobiť váš obsah osobnejším a zapamätateľnejším, čo dovoľuje používateľom nadviazať emocionálne spojenie s vašou značkou.
Okrem toho používajte konverzačný tón, ktorý pozýva kliknite sem na interakciu, a zahrňte multimediálne prvky ako obrázky alebo videá, ktoré doplnia váš text. Tieto prvky nielen zvyšujú zapojenie, ale tiež poskytujú vizuálne prestávky, ktoré udržujú záujem čitateľa.

Optimalizácia pre search enginy
Pútavá webová stránka nielenže zaujme návštevníkov svojím contentom, ale tiež zabezpečí viditeľnosť prostredníctvom efektívnej optimalizácie pre vyhľadávače (SEO) - tvorba web stranok kosice. Na optimalizáciu vašej stránky začnite prieskumom kľúčových slov, aby ste identifikovali relevantné výrazy, ktoré potenciálni návštevníci pravdepodobne vyhľadávajú. Integrujte tieto kľúčové slová nenápadne do vášho obsahu, titulov a metadát, pretože to pomáha vyhľadávačom pochopiť kontext vašich stránok
Uistite sa, že tituly vašich stránok a meta descriptiony sú presvedčivé a presne odrážajú obsah. Používajte popisné alt tagy pre fotografie, čo nielen zlepšuje prístupnosť, ale tiež poskytuje dodatočný kontext pre vyhľadávače. Okrem toho sa zamerajte na tvorbu kvalitného, unikátneho obsahu, ktorý rieši potreby vášho publika, pretože search enginy uprednostňujú hodnotné informácie.
Štruktúra stránky je tiež kľúčová pre SEO; dobre organizovaný navigačný systém umožňuje search enginom rýchlo prehľadávať vaše stránky. Okrem toho zlepšenie rýchlosti načítania stránky a zabezpečenie bezpečných pripojení (HTTPS) môže priaznivo ovplyvniť vaše pozície. Nakoniec zvážte získavanie spätných odkazov z renomovaných zdrojov, pretože tie môžu zvýšiť autoritu vašej stránky a zlepšiť viditeľnosť. Implementáciou týchto stratégií môžete vašu webovú stránku lepšie umiestniť vo výstupoch vyhľadávania, generovať organickú traffic a dosiahnuť vaše online ciele.
Zabezpečenie mobilnej odozvy
Mobilná responzivita je zásadnou súčasťou moderného tvorby webstránok, pretože čoraz viac používateľov pristupuje na webové stránky prostredníctvom mobilov a prenosných zariadení. Zaistenie, že vaša stránka je priateľská k mobilom, nielenže vylepšuje používateľský zážitok, ale tiež pozitívne ovplyvňuje optimalizáciu pre vyhľadávače (SEO), pretože search enginy preferujú v rebríčkoch mobilne responzívne stránky.
Aby sa zabezpečila mobilná responzivita, dizajnéri často používajú prispôsobiteľné štruktúry a layouty, ktoré sa prispôsobujú rôznym veľkostiam obrazoviek. CSS mediálne otázky hrajú kľúčovú úlohu v tomto procese, umožňujúc vývojárom aplikovať rôzne štýly na základe parametrov zariadenia. Je dôležité uprednostniť kliknite sem navigáciu priateľskú webovej stránky k dotyku, zabezpečiť, aby tlačidlá a odkazy boli ľahko klikateľné a aby formuláre boli užívateľsky prístupné na menších obrazovkách.
Testovanie vašej webovej stránky na rôznych zariadeniach a rozmeroch displejov je rozhodujúce na identifikáciu možných problémov s prístupnosťou. Pomôcky ako Google Mobile-Friendly Test môžu dodať cenné informácie. Okrem toho zvážte použitie responzívnych rámcov, ako je Bootstrap alebo Foundation, ktoré ponúkajú šablónové prvky, ktoré uľahčujú proces dizajnu.

Pour résumer
Na záver, tvorba excelentnej webovej stránky si vyžaduje komplexný prístup, ktorý vyžaduje poznanie publika, účinný dizajn a pútavý obsah. Tým, že sa uprednostňuje viditeľnosť vo vyhľadávačoch a prístup pre mobilné zariadenia, môže stránka dosiahnuť väčšiu viditeľnosť a ovládateľnosť. Implementácia týchto základných prvkov nielenže pritiahne organickú návštevnosť, ale tiež posilní kvalitný užívateľský komfort, čo v konečnom dôsledku prispeje k prosperite webovej stránky v digitálne náročnom webovom priestore. Profesionálne spracovaná webová stránka slúži ako mocný nástroj pre komunikáciu a zapojenie.
Report this page